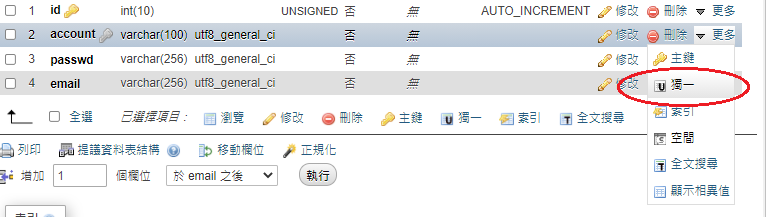
(1)資料庫密碼欄位給多記憶體>>因為要進行編碼
正常來說密碼不應該查詢的到,很危險(忌諱!!)
(2)第三方驗證與這邊無關(ex:google登入、手機驗證)
第三方只是幫忙驗證,自家資料庫還是要新增資料
(3)編碼及驗證
$passwd = '123456';
//編碼處理
//password_hash(拿這個,使用演算法加密)
$passwd2 = password_hash($passwd, PASSWORD_DEFAULT);
//password_verify 驗證(正確的,別人輸入的)
if (password_verify('1234567', $passwd2)) {
echo 'OK';
} else {
echo 'XX';
}
例:使用者帳號
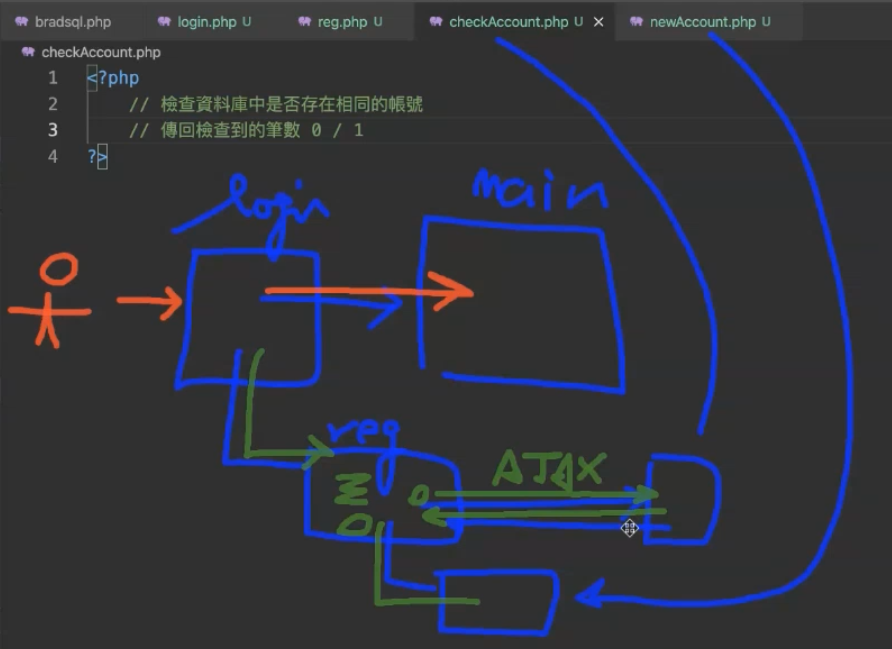
但,通常使用者填完表單送出時才能驗證到
UX體驗差,請做到輸入時就已告知帳號重複
利用AJAX
(舉例:看股票頁面,隨時更新,而不更動頁面)
Read data from a web server - after the page has loaded
Update a web page without reloading the page
Send data to a web server - in the background
https://www.w3schools.com/js/js_ajax_intro.asp
//1.抓帳號
if (!isset($_GET['account'])) return;
//2.收下資料
$account = $_GET['account'];
//3.引用MySQL物件
include('bradsql.php');
//4.SQL 條件式 檢查 條件:拿到資料,帳號有重複
$sql = "SELECT account FROM member WHERE account = '{$account}'";
$result = $mysqli->query($sql);
$rows = $result->num_rows;
//查出有幾筆資料?
echo $rows > 0 ? '帳號重複了,不能註冊' : '';
創造AJAX物件
const xhttp = new XMLHttpRequest(); //創造AJAX物件
onsubmit 只接受true(送出) or false(沒送出)
<form method="post" action="brad64.php" onsubmit="return cheakForm();">
<input type="submit" value="Register" />
var isCheckOK = false; //1.給onsubmit的booling
function cheakAccount() {
isCheckOK = false; /2.送出去(onsubmit)前都是false
}
function aftercheak() {
if (this.readyState == 4 && this.status == 200) {
getmesg = xhttp.responseText.trim(); //3.讓物件的內容清乾淨
document.getElementById("mesg").innerHTML = getmesg;
//4.Elemen的內容'' ,如果有東西會蓋上去物件的內容
if (getmesg == 0) { //5.長度為0
isCheckOK = true; //6.才會送出true,送出去(onsubmit)前都是false
}
}
function cheakForm() {
return isCheckOK; //7.TURE 送出 action="brad64.php"
}
影片PHP09.mp4 1:13
reg.php
login.php
newAccount.php
checkAccount.php
editAccount.php